Amazon.co.jp: Gradient Short Sleeve Set, Men's, Summer Clothes, Sweatshirt, Jersey, T-shirt, Shot Pants, Top and Bottom Set, Training, Sportswear, Loungewear, Large Size : Clothing & Accessories

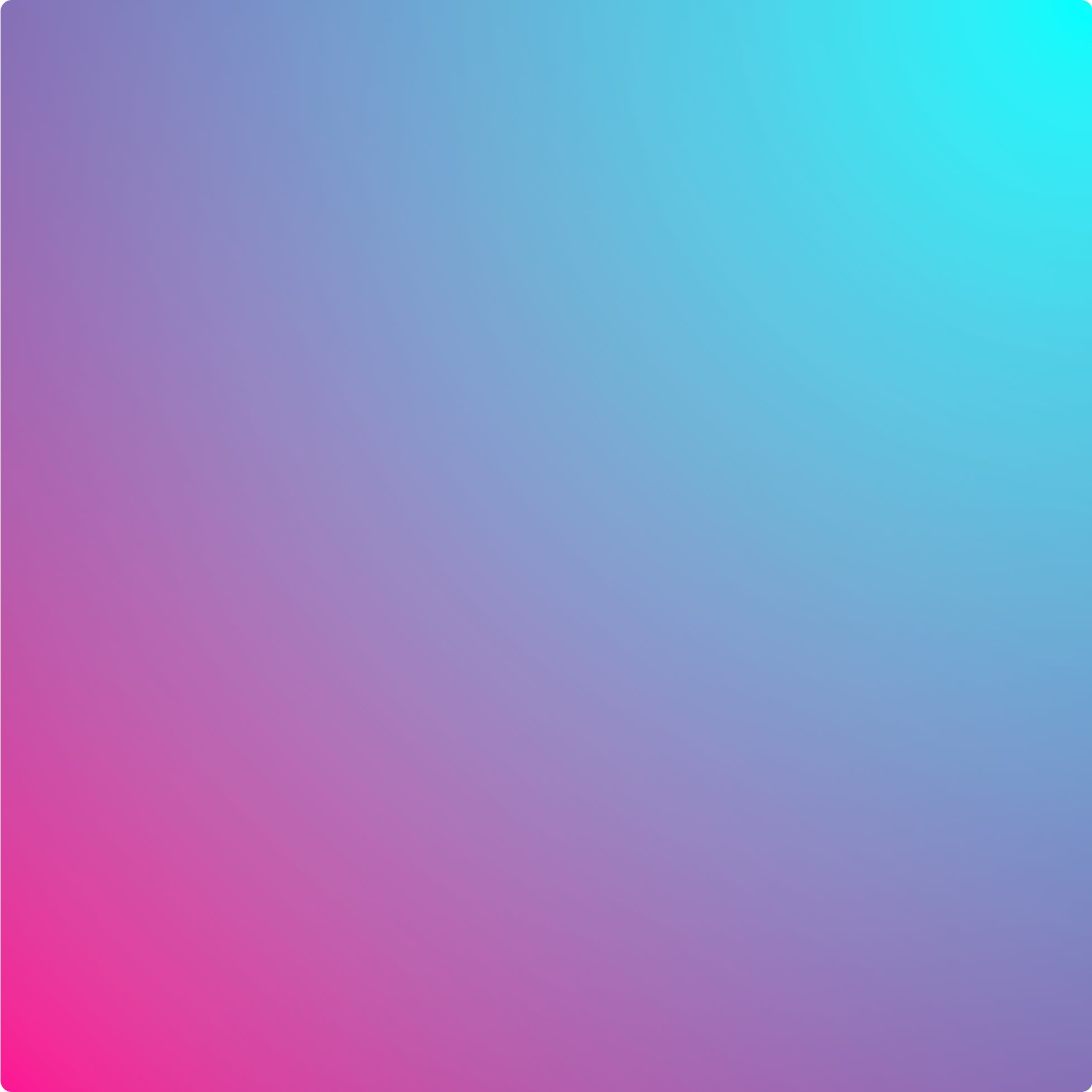
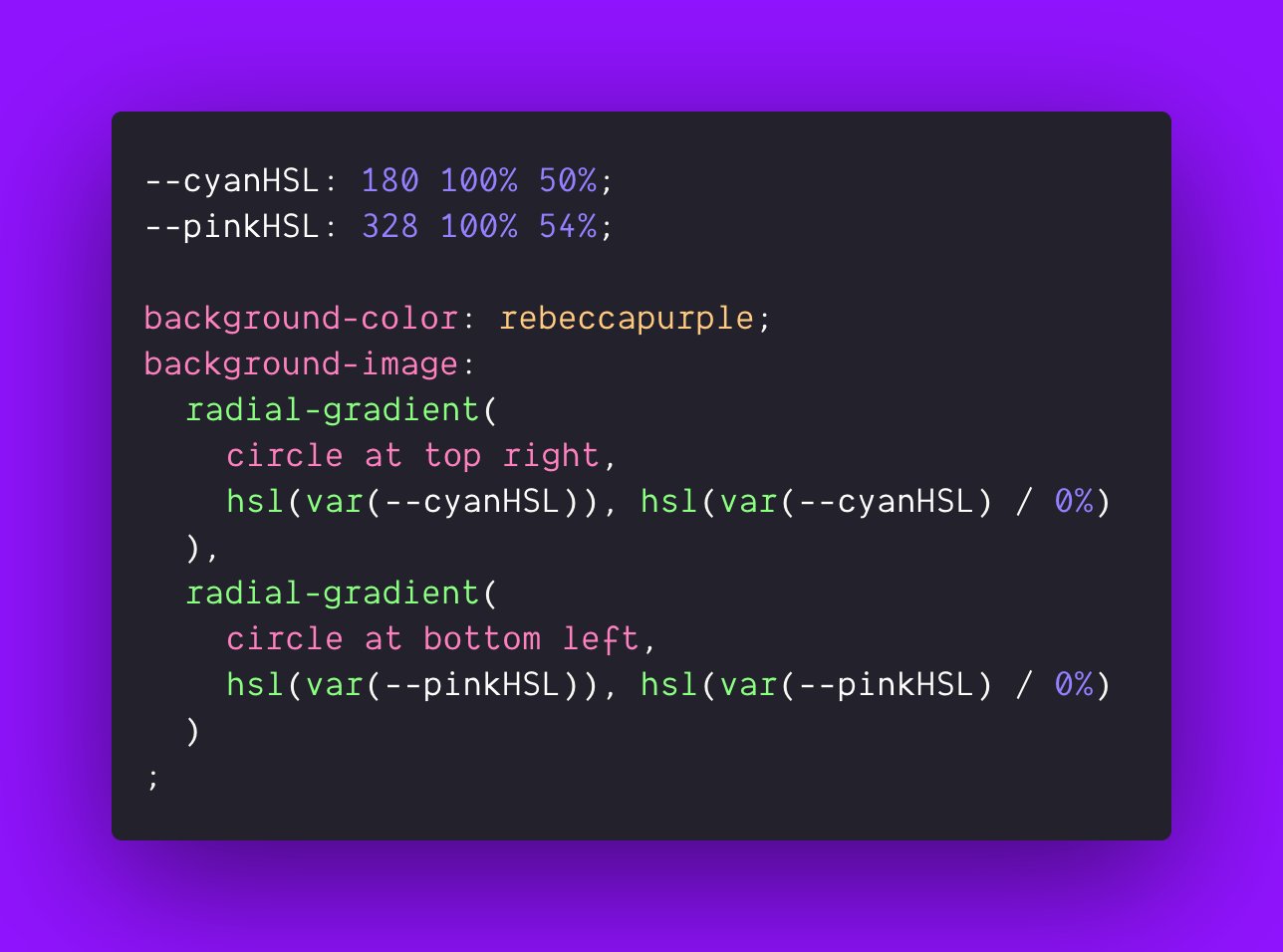
Adam Argyle on Twitter: "Opposing corner radial gradients look softer than angled linear gradients: #CSS background-image: radial-gradient( circle at top right, cyan, transparent ), radial-gradient( circle at bottom left, deeppink, transparent ) ;

Adam Argyle on Twitter: "Opposing corner radial gradients look softer than angled linear gradients: #CSS background-image: radial-gradient( circle at top right, cyan, transparent ), radial-gradient( circle at bottom left, deeppink, transparent ) ;

Curved background on top and bottom with green and yellow gradient nice. suitable for backgrounds, websites, social media, | CanStock














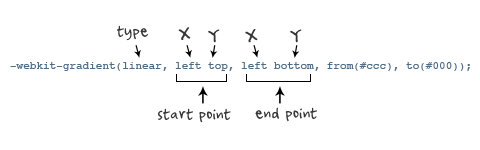
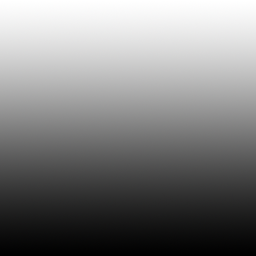
![Gradients - HTML5: Up and Running [Book] Gradients - HTML5: Up and Running [Book]](https://www.oreilly.com/library/view/html5-up-and/9781449392154/httpatomoreillycomsourceoreillyimages660642.png.jpg)